Visualize This: 2D and 3D Graphics Programming for Web Apps

IT copywriter
Reading time:
Who first decided to visualize information? — Our ancestors who depicted the hunting scenes on the cave walls? Astronomers who drew star maps? Or grocery shop owners who began to use signboards to advertise their services? — Never mind! Visualization has come a long way and today came to complex 2D and 3D graphics.
More and more businesses apply 2D and 3D graphics to effectively show their products and services. They use two- and three-dimensional models on their websites, and in their web and mobile applications. Just take a look at the 3D configurator of Toyota Camry cars on the site of the company dealership in Australia. You can choose car modifications, engine type, body-color, and interior. Thanks to 3D graphics the car looks real and beautiful.
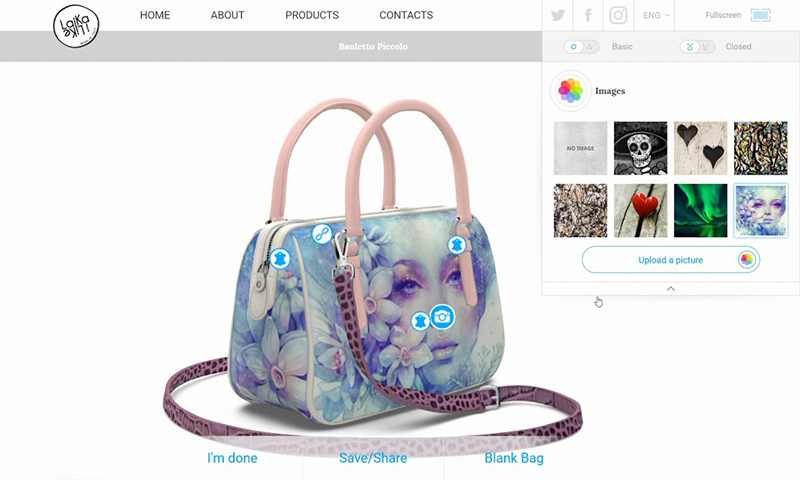
Another example is the custom bag designer from LaikaiLike. Using this application, shoppers can choose the size of the handbag, the material, locks, and buttons. The finished bag is an exact copy of its prototype.

2D and 3D graphics libraries: from theory to practice
You can try special tools when you need to develop a web or mobile application with 2D and 3D objects. The choice depends on the tasks. If you want to show charts, Chart.js will help your developers. This is a fairly simple JavaScript library. It has lightweight, it’s easy to install and customize. If your need awesome visual effects in your project, try D3.js. It’s free, powerful, flexible, and supported by all known browsers.

Want to make a 3D animation? — A good solution will be Three.js, a cross-browser JavaScript library. The functionality is impressive: geometric shapes, complex objects, visual effects, and kinematics. You can choose a rendering as well: SVG, WebGL, or HTML5 Canvas.
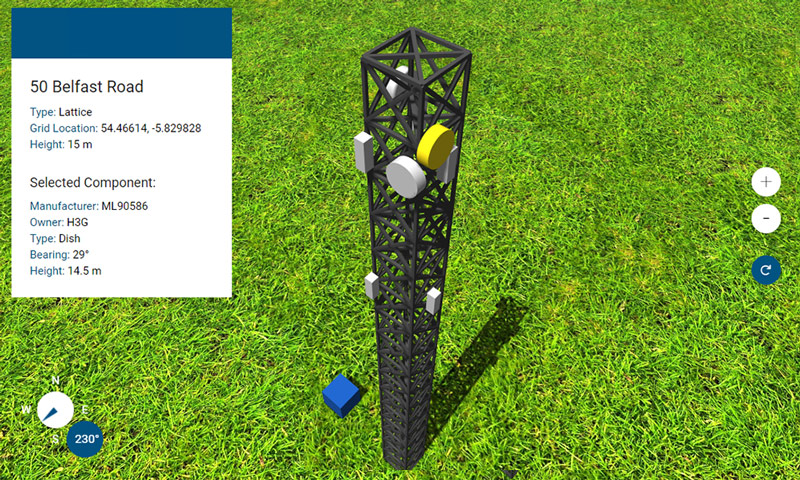
We built one of our projects using Three.js. The customer was a European company that leases out towers for telecom operators. They needed a web application prototype, where the telecom towers look like three-dimensional models. App users can zoom in and rotate these 3D models from different perspectives. Using the application, telecom companies can look at the equipment on towers and choose where to place their gear. It’s very convenient — no need to waste time and go to see the real towers.

One more tool we like to use when creating apps with 2D and 3D graphics is Konva.js. It’s a JS framework that allows you to work with Canvas. The tool supports such layers as Canvas elements, animations, styles, and shapes.
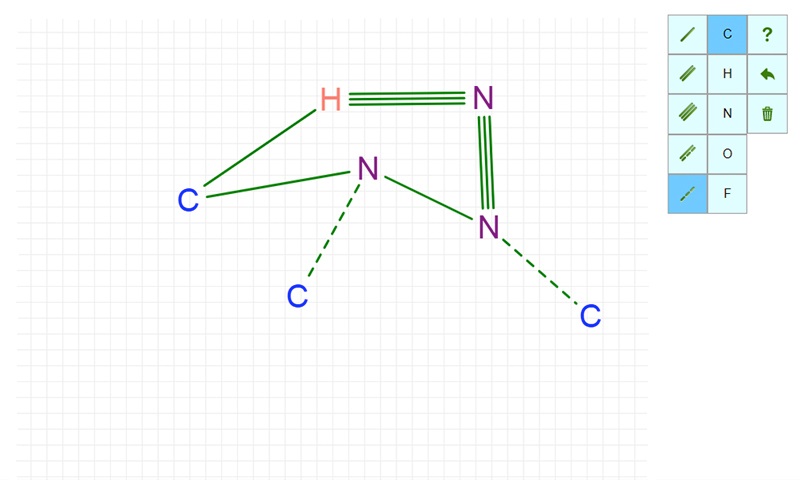
We applied Konva.js for the prototype of a training web application. Our customer, Alekta already had a desktop editor and Android version for creating and changing chemical formulas. The editor had to be transferred to the web along with all its features: different user roles — students and teachers, different types of answers to chemistry tasks — structural, electronic, and molecular formulas, reaction equations, etc.
Why Konva.js? This framework can cache objects and helps design high-performance animations and transitions. The biggest advantage of Konva.js is its compatibility with React, which was the core technology on the project. As you can see, everything was in favor of Konva.js.

The more information, the less sense you can grasp. Visualize! Make visual formulas and graphs, mobile and web applications with 2D and 3D effects, apply popular augmented and virtual reality tools. This will increase the loyalty of users and attract new customers.


Comments