Main/Portfolio/Sports Event App Development in React Native
Race ChasersSports Event App Development in React Native
American ultramarathon runner Dean Karnazes said, “Some seek the comfort of their therapist’s office; others head to the corner pub and dive into a pint, but I chose running as my therapy.” For those who agree with Dean, who believe that running and sports are their passion, a way to improve both physical and mental health, Los Angeles company Race Chasers came up with an innovative sports app development idea.
The concept is to create an iOS app and Android-based app that will allow users to find information about upcoming athletic events in the US and share their experiences participating in these events. Race Chasers had a cross-platform app designed using an outdated technology called Cordova. Our task was to rewrite the app from scratch using React Native. This framework allows the building of cross-platform apps that are similar to native ones in look and feel, functionality, and performance. On top of all that, it still keeps all the benefits that other cross-platform technologies have to offer.
Main features
The client wanted the app to have two main features. As requested, we implemented core functionality that allows users to:
- find information about upcoming races using the “quick” or “advanced” search with filters
- see the event location and the distance from the user’s location
Sports app development is a very competitive market, and the client expected the app to stand out with a unique look and feel. We implemented some UX/UI features to meet client requirements, including animation for a background image in user profiles. We set the animation rules on the back end, then used API to connect the animations for the mobile app development. We also added in-app notifications with changing humorous messages and custom design. One common message, “the Internet connection is lost”, can be phrased in a dozen different funny ways.

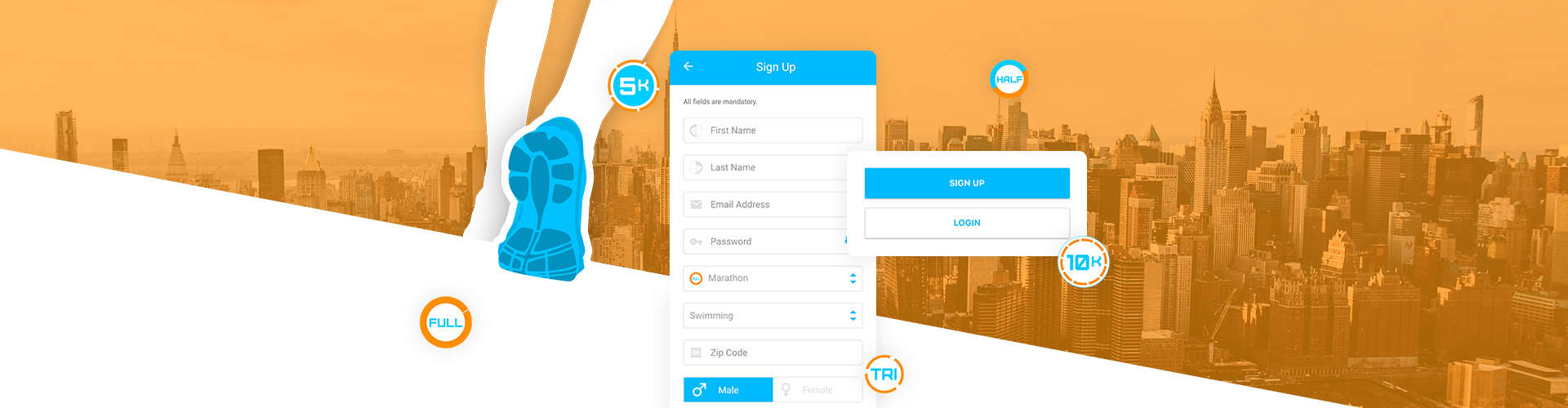
When users open the app for the first time, they have to sign up. Besides filling out standard information such as their first name, last name, email address, password, and zip code, users can also set their preferred distance and favorite sports like running, swimming, or triathlon. The app uses all that data to attribute personal preferences to users, as the client plans to develop the app as a social network.

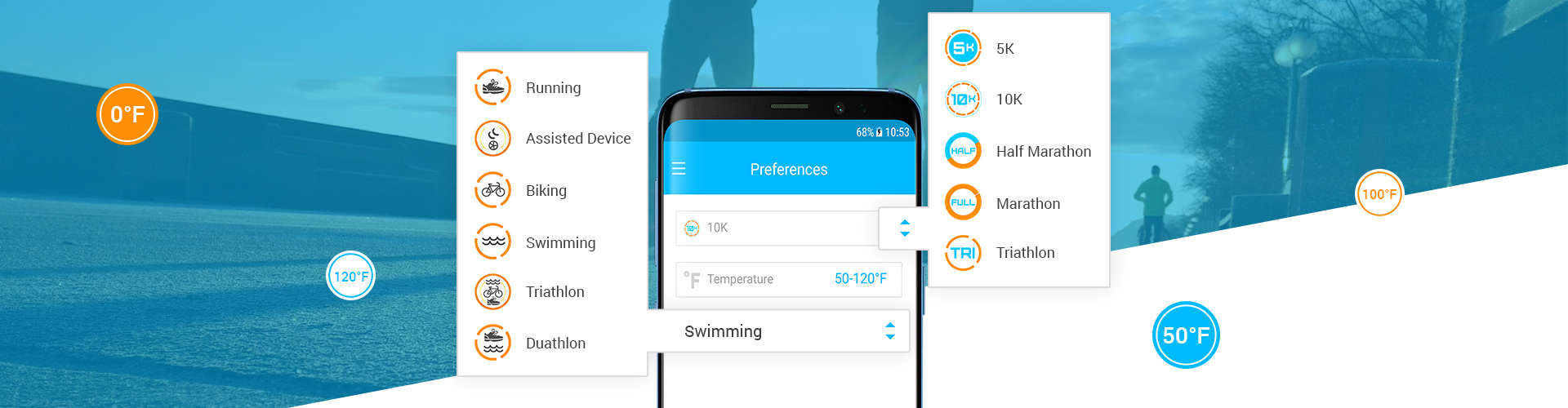
In Preferences, users select their favorite sports. The app shows search results based on these preferences. If a user is interested in 10K swimming races when it’s 65-70°F outside, there won’t be any half marathons or 5K swimming races in their search results.
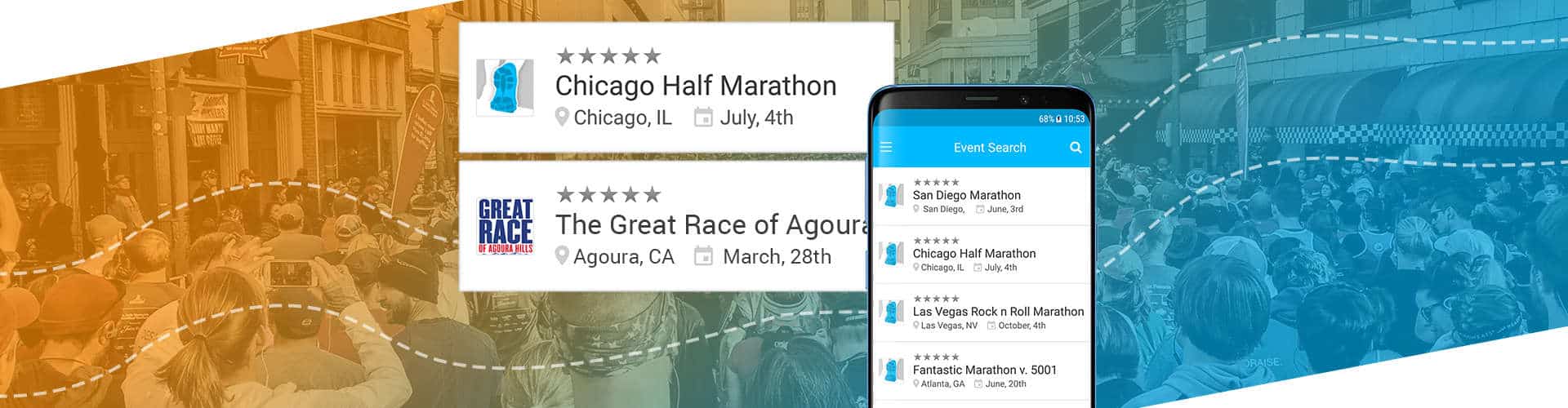
This is a screen with search results based on user location (zip code).

Challenges
- Diverging project documents
The client provided various documents: an HTML5-based app prototype, 16 documents describing API, the old Cordova app, and the Postman API testing collection. After studying them, we found that some artifacts contradicted each other. Others lacked necessary details or had outdated information. To meet our client’s expectations, our project manager and analysts clarified these issues. Developers and QA engineers performed reverse engineering to figure out how the app was designed. To make sure that our team and the client were always on the same page, we opted for SCRUM with weekly sprints and frequent interim demo releases.
- Distributed team
The client had a distributed team across several continents: North America, Europe, and Asia. Despite the considerable time differences, our project manager streamlined communications so that all teams worked together as one. Every week, we made Zoom video calls to discuss the previous week’s progress and next week’s plans, as well as to overcome critical roadblocks right on the fly. Our project manager showed new features on her smartphone during the video conferences. We also solved technical issues with back end and API through daily emails.
The Outcome
This was our first attempt to run a project with React Native. We have successfully created all the features for this project phase. Users can discover upcoming athletic events across the US based on their preferences: distance, temperature, and type of sport. They can also see an event’s location and how far it is from their location. We added UX/UI features to make the app more engaging, like background image animation in user profiles and custom notification pop-ups with changing humorous texts.
For the next project phases of sports app development, the client plans to turn the app into a full-fledged social platform that brings the athletic community together. Users will be able to see ratings and feedback from participants, register for events, find out the weather forecast, and share their feelings and experiences with each other.
Stack
React Native, Redux, JavaScript/CSS
Stack
-
JavaScript
-
css
Related projects
-

StoryApp
Learn more -

Jensen & Friends
Learn more -

Azoft WebChat
Learn more

